La feuille de route de WordPress 6.0
Si l’on prend un peu de hauteur, cette feuille de route ainsi que la sortie de la 5.9 s’inscrivent tous les deux dans la phase 2 du projet Gutenberg dans le déroulé des évolutions de WordPress sur le long terme.
Phase 1 : de la version 5.0 à 5.8 (2019-2021)
Édition simplifiée : basée sur les blocs Gutenberg
Phase 2 : de la version 5.9 à 6.1 (2022)
Personnalisation complète : avec l’édition complète du site (FSE), les compositions (patterns), les thèmes basés sur les blocs et les styles globaux
Phase 3 :
Collaboration : avec du contenu co-signé
Phase 4 :
Multilingue : Implémentation du cœur pour les sites multilingues
WordPress 5.9, pierre angulaire de WordPress
Avant de voir le futur de WordPress, rappelons les nouveautés de la version 5.9 qui constitue une vraie nouvelle étape franchie dans cette fameuse feuille de route à long terme de WordPress puisqu’elle apporte, entre autres, les prémices du système FSE (Full Site Editing) qui constitue la principale fonctionnalité de la phase 2 du projet Gutenberg.

Voici donc les (nombreuses) nouveautés de WordPress 5.9 :
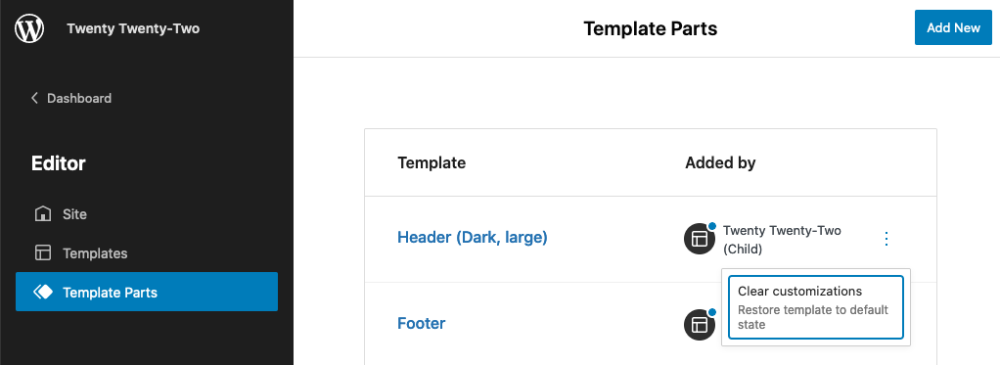
1 – Introduction de l’édition complète du site (FSE) avec le nouveau thème « Twenty Twenty-Two » qui est le premier thème WordPress basé entièrement sur des blocs. Lorsque le thème est sélectionné, l’ancien sous-menu de l’onglet Apparence s’en trouve radicalement changé : terminé les liens Personnaliser, Widgets et Menus ; on se retrouve avec un simple lien « Editeur » qui va nous permettre de gérer tout ça à la fois, en plus de l’édition possible des header et footer.
2 – Interface de gestion des styles globaux. Pour l’instant assez pauvre en options, cette interface permettra à terme de gérer toutes les options et styles généraux du site.
3 – Bloc Navigation : le nouveau bloc pour ajouter notre menu au site. Encore limité en termes de personnalisation mais la base de fonctionnalité est bien là et le bloc gère également le menu superposé version mobile en mode bouton « burger ».
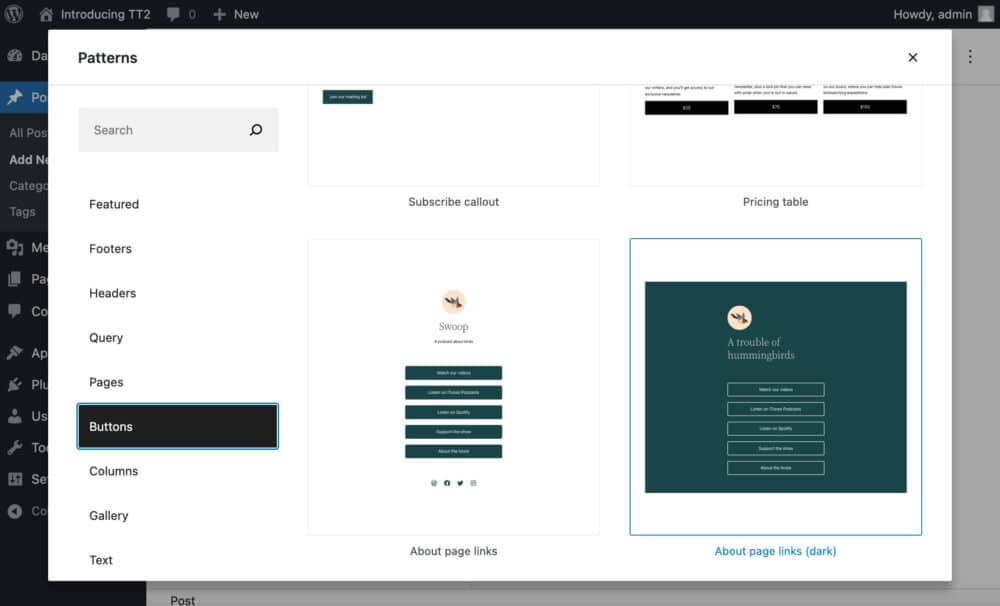
4 – Répertoire de compositions (patterns). Les patterns sont des ensembles de plusieurs blocs, en très grand nombre dans le thème en question. Ils nous permettent de construire rapidement un site et d’accéder même à des possibilités inaccessibles avec la construction par blocs simples.

5 – Vue liste améliorée : la vue en mode liste permet maintenant de gérer l’ordre des blocs en glisser-déposer. On peut également les replier et déplier pour une meilleure visibilité.
Test du thème Twenty Twenty-Two et du FSE
Le FSE est donc une manière toute nouvelle d’aborder la création d’un site sous WordPress, il permet notamment d’éditer à l’aide de blocs Gutenberg les header et footer du site. Il n’y a donc, en théorie, plus besoin de coder ni HTML ni CSS pour mettre en place un site complet, avec le thème de base de WordPress. Tout se fait directement à l’intérieur de l’administration.
Bon ça c’est pour la théorie, après, pour avoir testé un peu ce Full Site Editor, il s’avère que c’est quand même assez particulier à utiliser. On se retrouve rapidement dans une arborescence de blocs assez compliquée de groupe, de ligne, de sous-groupe, et ce n’est pas forcément simple de s’y retrouver. Sans compter que les possibilités sont quand même évidemment limitées, on ne peut pas tout faire et ça reste carrément moins efficace de que créer son header en HTML et CSS.
On peut cependant trouver un intérêt dans le cas où on souhaite construire un site en entier sans utiliser de thème particulier, pour un site vitrine par exemple. Pour faire des choses simples et relativement personnalisables, ce thème et le principe du FSE reste une bonne orientation à prendre pour WordPress.

En plus d’éditer les header et footer, le FSE nous offre la possibilité d’éditer également tous les templates WordPress traditionnels : modèle de page, d’article, de page d’accueil, de résultats de recherche jusqu’à la page 404. Tout est éditable directement dans WordPress avec les blocs Gutenberg.
L’interface de gestion des styles du FSE, quant à elle, nous permet de définir les styles principaux de notre futur site. Typographie, couleurs, mise en page, elle nous permet en outre de personnaliser l’apparence des blocs de base fourni avec WordPress, de façon à réellement customiser notre expérience utilisateur. À noter qu’on peut également définir la palette des couleurs du site qui seront utilisées ensuite un peu partout sur les blocs, une option très intelligente pour l’UX.
L’un des gros points forts de cette dernière version du thème est sans doute la grosse bibliothèque des compositions (patterns) qui nous proposera aussi bien des layouts destinés au contenu (boutons, galeries…) que des header ou footer de différents styles pré-paramétrés.
En résumé, cette version 5.9 possède indéniablement des ajouts et une direction intéressante mais pas encore à utilisables à 100% et qui devrait sans doute déployer tout son potentiel dans les futures versions de WordPress, et notamment la v6.
Les objectifs avec WordPress 6.0
Le but de la v6 : consolider et étendre les outils de customisation de WordPress 5.9 notamment pour la création de thème avec des blocs. Si l’on en croit Matias Ventura, voici ce que nous aurons au menu pour cette version 6.
Au niveau de l’éditeur de site complet (FSE) qui constitue le plus grand chantier du moment sur WordPress, nous aurons :
- une interface utilisateur plus facile et plus clair sur la navigation entre les différentes composantes : site editor, patterns, thèmes, styles globaux.
- une amélioration de la création des templates
- un « browse mode » : permettant de naviguer via le menu dans les différentes pages du site sans quitter Gutenberg
- des styles alternatifs plus poussés pilotés en json : grâce à la fonctionnalité theme.json, qui vous permet de contrôler divers aspects de l’éditeur de blocs, du réglage de paramètres à l’apparence des blocks dans l’éditeur. Une fonctionnalité ajoutée dès WordPress 5.8 mais qui va continuer à être poussée plus en avant dans cette nouvelle version.
Concernant les Patterns (compositions) :
- Faire des patterns le centre de l’expérience de la création de templates et de pages
- Simplifier la création des patterns pour les thèmes
- Utiliser les patterns pour offrir des possibilités d’options de « layout » (disposition, colonages…etc..)
Blocs
- De nouveaux blocs à venir
- Une customisation toujours plus poussée des blocs existants
Outils de design
- Ajouts et amélioration des outils responsives existants
- Manipulation des blocs plus simple : hauteur, largeur, marges…
En conclusion…
On a hâte de voir tout ça en action, à partir de la fin mai 2022 si tout se passe bien !



